Cada vez son más las modificaciones que hacemos en nuestros temas de WordPress para conseguir la apariencia deseada, por lo que si vamos a modificar muchos de nuestros archivos es probable que en un futuro tras una actualización alguno se pierda, así que en Visualit os traemos la solución a vuestros problemas.
No más pérdidas, no más archivos guardados que luego no sabemos ni de dónde son, no más quebraderos de cabeza, la solución “Temas hijos”

Para que os hagáis una idea los temas hijos se tratan simplemente de temas que lo que hacen es heredar las funcionalidades de otros temas, en este caso los “Temas padres”.
 Como os podéis imaginar esto es una gran ventaja, ya que este tema hijo se modifica de una forma más segura y fácil ya que una vez que modifiquemos sus archivos estos prevalecerán sobre los del tema padre. Ya no temeremos nunca más las actualizaciones, porque aunque actualicemos el tema padre, nuestros cambios no se perderán ya que los tendremos en nuestro tema hijo.
Como os podéis imaginar esto es una gran ventaja, ya que este tema hijo se modifica de una forma más segura y fácil ya que una vez que modifiquemos sus archivos estos prevalecerán sobre los del tema padre. Ya no temeremos nunca más las actualizaciones, porque aunque actualicemos el tema padre, nuestros cambios no se perderán ya que los tendremos en nuestro tema hijo.
Ahora sí, ¿cómo creamos nuestro tema hijo?
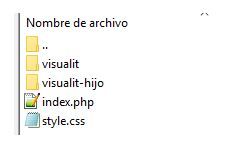
Lo primero que tenemos que hacer, es crear una carpeta con el mismo nombre dentro de la carpeta de temas(/wp-content/themes/) de nuestro wordpress seguida de la extensión “-hijo” o como lo queráis llamar mientras hagáis referencia a ese nombre funcionará igualmente.
Una vez creada la carpeta simplemente crea la hoja de estilos, es decir, un fichero style.css dentro.

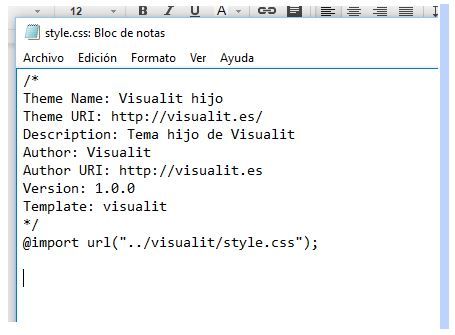
El contenido de este fichero es el siguiente:

Cosas que son importantes para que todo funcione correctamente:
- Template: Este tiene que ser sí o sí el nombre del tema padre, si es diferente no funcionará.
- @import url (“xxxxxx”): Esta es la ruta que le indicamos al hijo para heredar la hoja de estilos original para que una vez activado todo funcione correctamente, como veis en la imagen anterior para llegar al archivo css del padre debemos salir de la carpeta del hijo (../) entrar en el tema padre (../visualit) y llegar al archivo que estamos buscando (../visualit/style.css) cada uno deberá poner la ruta que le corresponda.
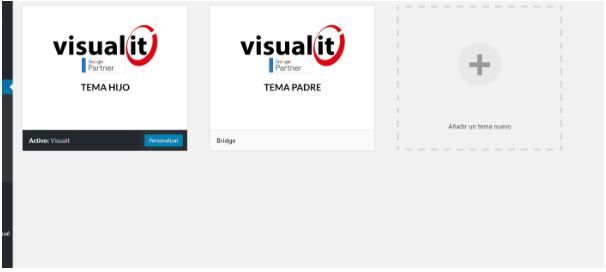
A partir de este momento el siguiente paso es activar nuestro tema hijo dentro del wordpress.

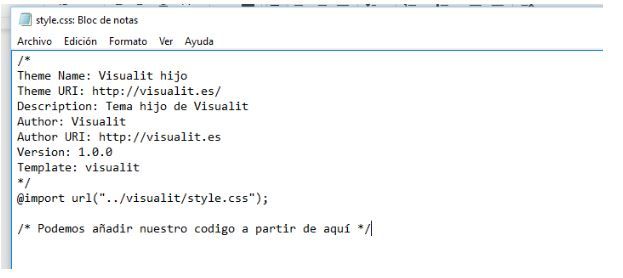
Una vez activado ya podemos llevar a cabo todos nuestros cambios, si por ejemplo queremos añadir nuevos estilos, podemos hacerlo justo debajo de nuestro archivo creado anteriormente, style.css,

en el caso de que queramos modificar algún otro archivo lo único en lo que tenemos que fijarnos es que las carpetas y archivos dentro del tema hijo sean iguales que en el tema padre, es decir que si por ejemplo queremos modificar la cabecera de nuestro tema la duplicaremos en la raíz que es donde está en el padre, pero si lo que queremos modificar es un js específico deberemos crear la misma estructura de carpetas dentro del tema hijo para que funcione.
Todo esto ocurre con los archivos, sin embargo hay que tener cuidado con un archivo en concreto, el functions.php a diferencia del resto este no sobreescribe sobre el padre, lo que hace es cargarse adicionalmente al functions.php del tema padre, por lo que podemos crear nuestras funciones personalizadas sin copiar el contenido del original.
Con estos sencillos pasos ya podemos comenzar a personalizar nuestras plantillas con seguridad, como en todo, se puede profundizar mucho más a la hora de crear un child theme, pero hemos querido compartir con vosotros la forma más fácil de crear un tema hijo para wordpress donde no sea necesario tener conocimientos adicionales de programación.
¿Te ha gustado este artículo? En Visualit estamos especializados en WordPress y en otros gestores de contenido y plataformas de e-commerce. ¿Quiéres contar con nosotros para tu proyecto web?
SI TE GUSTA LO QUE HACEMOS Y CÓMO LO HACEMOS, PODEMOS HACERLO PARA TI.
[button size=» style=» text=’Pregúntanos’ icon=’fa-smile-o’ icon_color=» link=’https://test.visualit.com.es/contacto/’ target=’_self’ color=» hover_color=» border_color=» hover_border_color=» background_color=» hover_background_color=» font_style=» font_weight=» text_align=’center’ margin=»]
Compartir: