Ya tenemos accesible la nueva versión 1.7 de prestashop, si bien es cierto que todavía le queda mucho que enseñarnos y que a lo largo de los meses tendrá muchas más actualizaciones, hemos podido comprobar que se trata de una versión mejorada en muchos aspectos de la anterior versión, dedicaremos una segunda parte de este artículo a contaros nuestra experiencia con las dos versiones, pero eso será en otro momento.
Ahora vamos a centrarnos en instalar paso a paso esta nueva versión. Comenzamos.

Es importante que antes de empezar a instalar verifiquemos que cumplimos una serie de requisitos para soportar la versión 1.7.
- Servidor web: Apache 2.x, Nginx.
- MySQL 5.x
- upload_max_file_size = 16MB o más.
- Extensiones PHP: GD, cURL, SimpleXML, SOAP.
- Symfony 2.8
- Instalar y/o habilitar un acelerador de PHP (muy recomendable).
- Establecer short_open_tag OFF en el archivo php.ini
- PHP 5.4 o versiones superiores (recomendado PHP 7).
- Opcional: Certificado SSL.
A partir de aquí, para empezar tenemos que acceder a la pagina oficial de Prestashop para descargar la última versión.
[button size=» style=» text=’Ir a la pagina oficial de Prestashop’ icon=» icon_color=» link=’https://www.prestashop.com/es/’ target=’_blank’ color=» hover_color=» border_color=» hover_border_color=» background_color=» hover_background_color=» font_style=» font_weight=» text_align=’center’ margin=»]

Pulsamos el botón de «Descargar» y nos llevará a la siguiente página:

Cuando pulsamos el botón de “comenzar ahora” os encontrareis con un formulario que no es necesario rellenar para realizar la descarga, si queréis rellenarlo no pasa nada, es para recibir una newsletter sobre prestashop con consejos y recomendaciones, en este caso vamos a descargarlo sin completarlo.

Una vez que tenemos el archivo comprimido en nuestra carpeta de descargas vamos a crear una bbdd para nuestro prestashop, una vez creada subiremos los archivos descomprimidos via ftp a nuestro sitio. No os preocupéis si tarda un poco, son bastantes carpetas y archivos.
Tener en cuenta que en la versión 1.7 aparece una carpeta prestashop que también hay que descomprimir antes de subir los archivos.
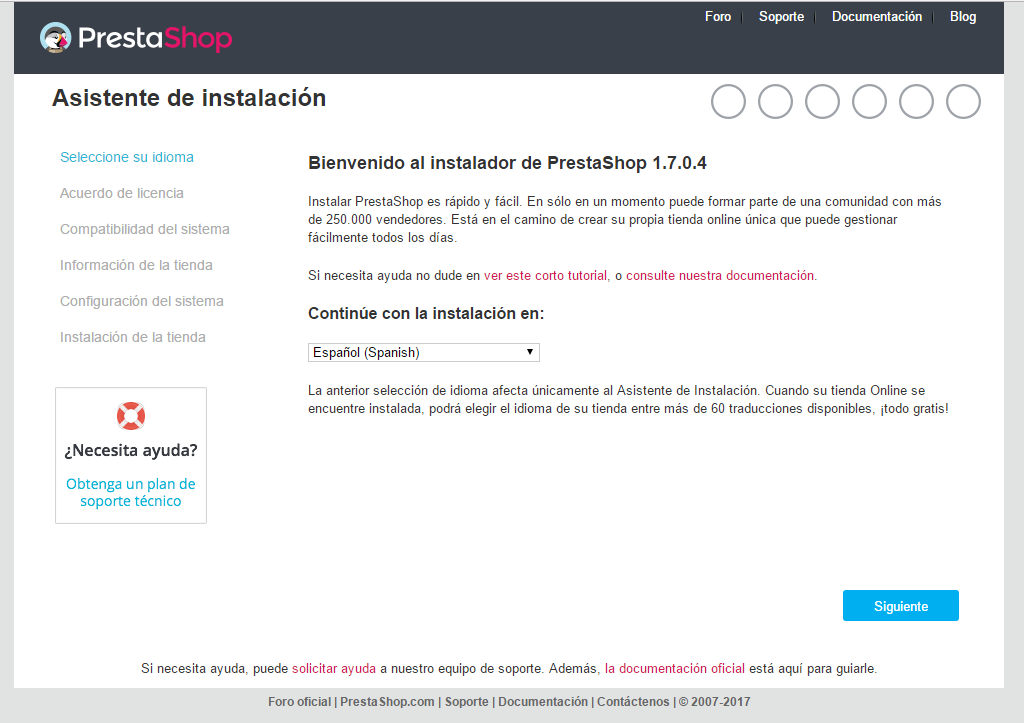
Una vez tenemos todos los archivos dentro de nuestro sitio, ahora solo nos queda acceder a la url de nuestro sitio.

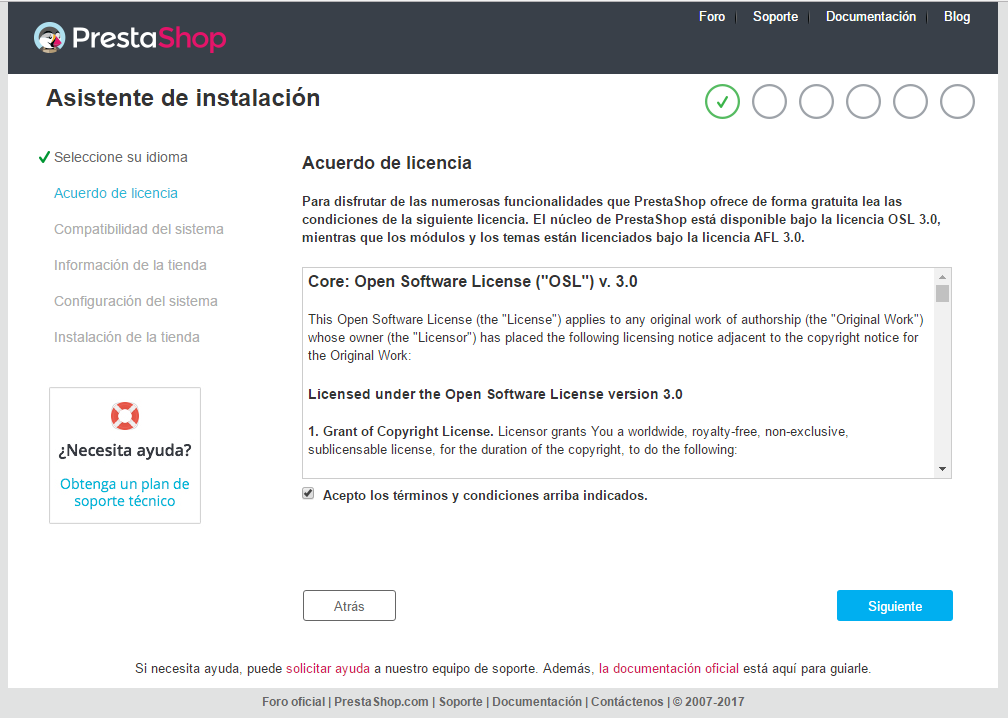
Elegimos el idioma y le damos a siguiente.

Aceptamos las condiciones y continuamos.

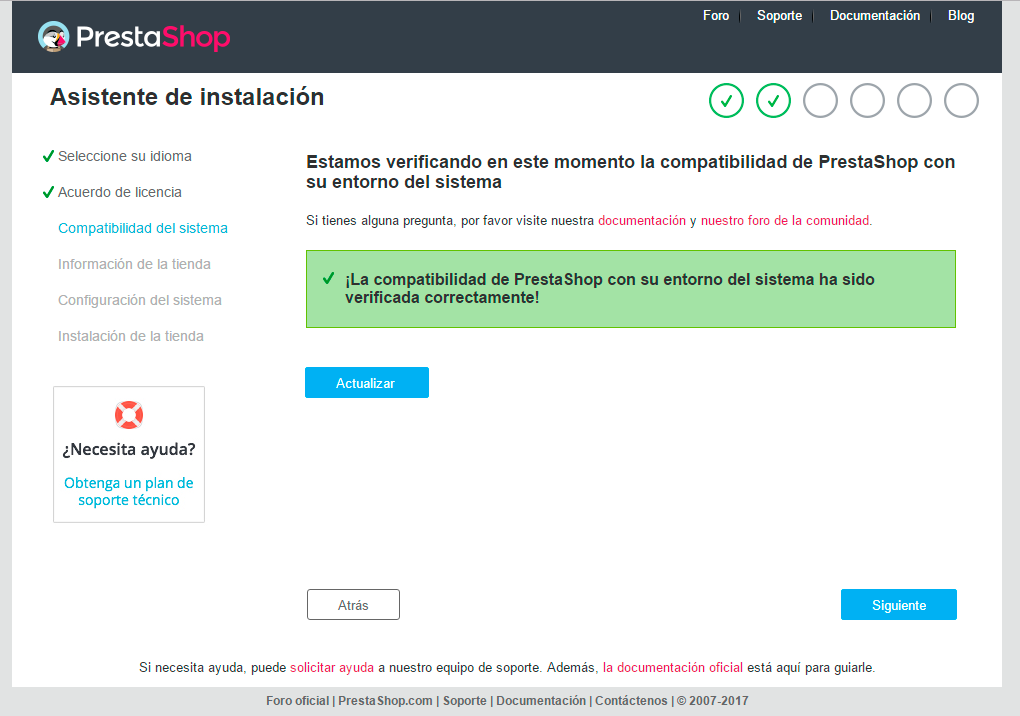
Todo es correcto así que continuamos.

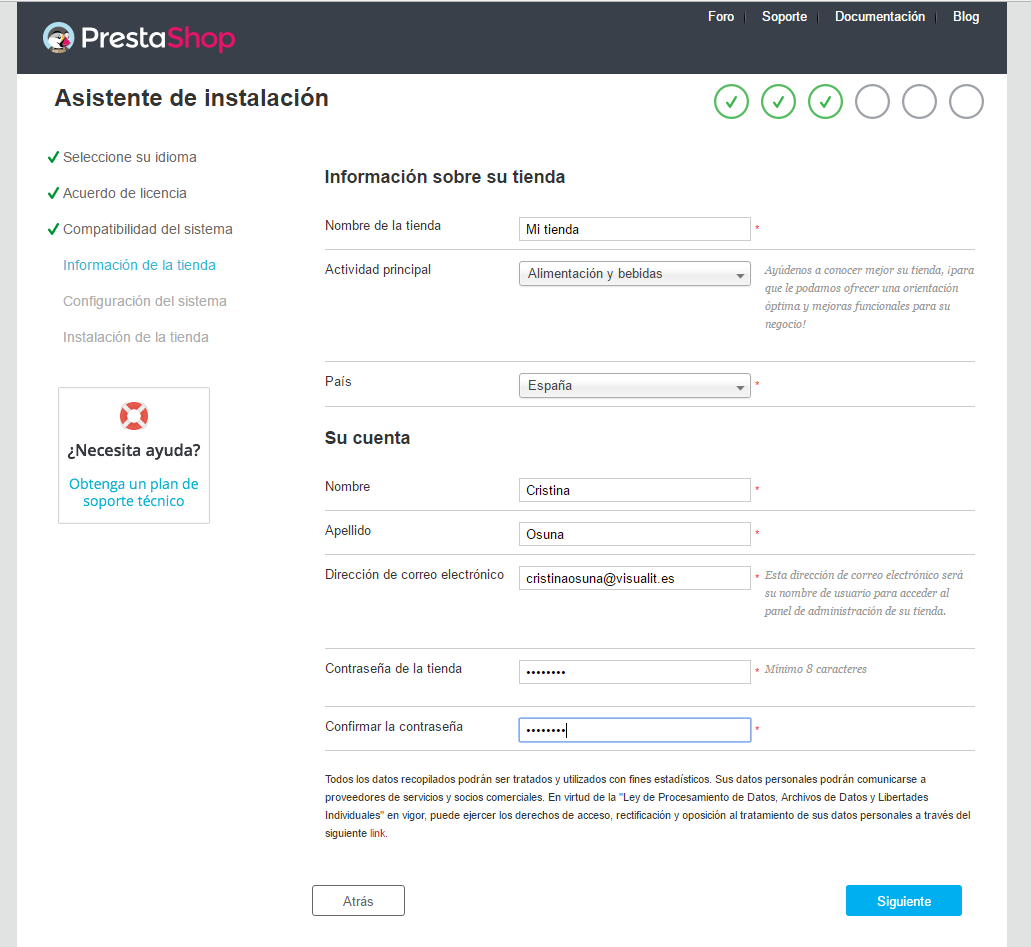
Rellenamos los datos y seguimos.

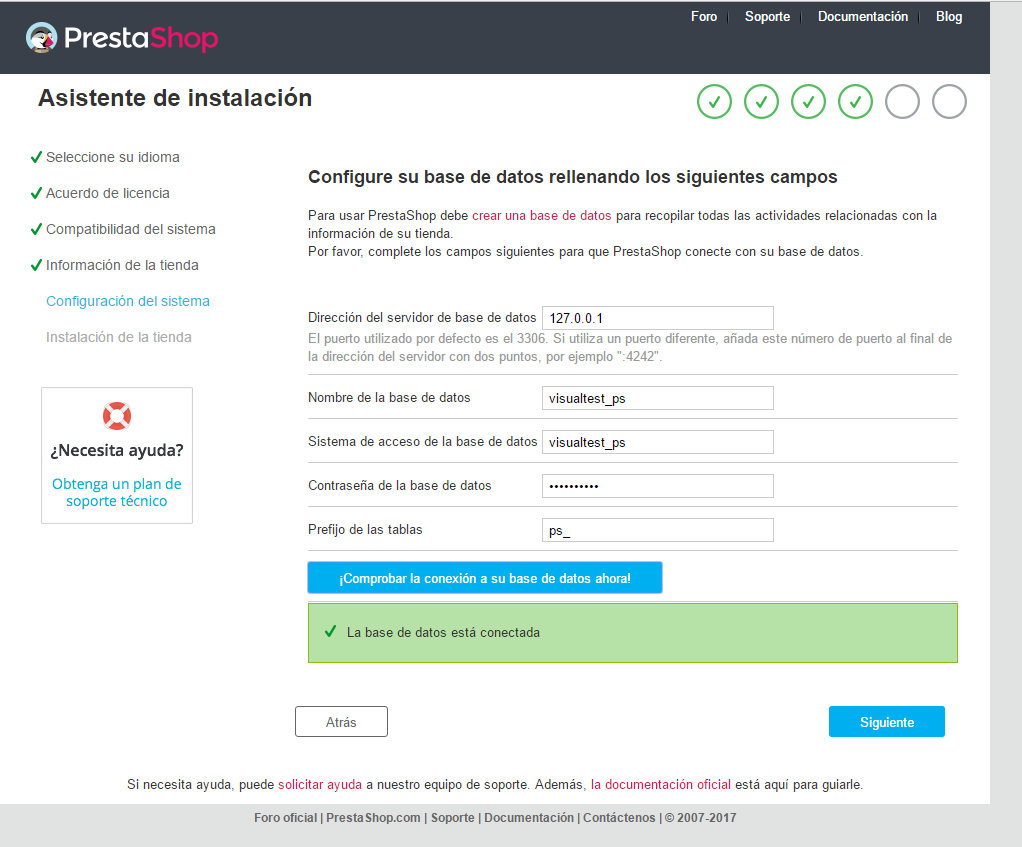
Aquí introduciremos los datos de la bbdd creada anteriormente y comprobaremos que funciona correctamente en el botón inferior, una vez comprobado continuamos.

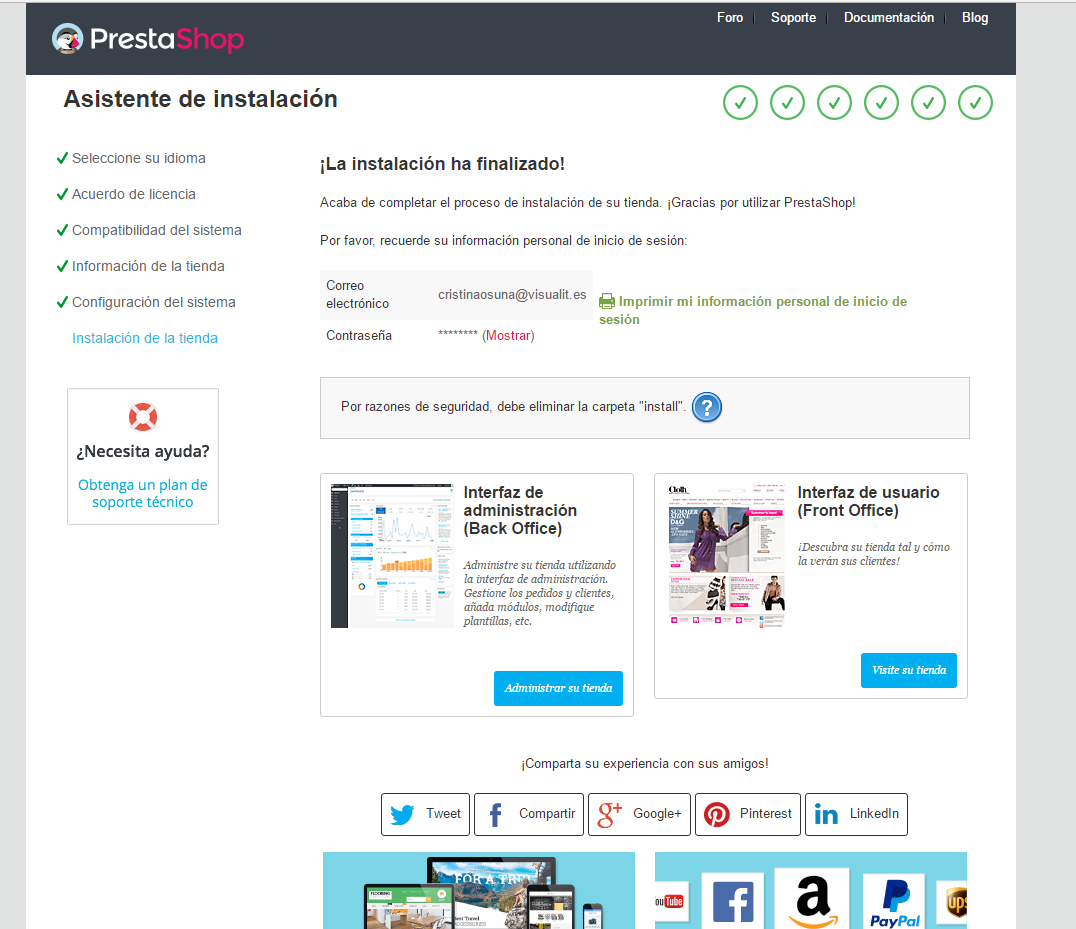
Como podeis ver en el recuadro, nos manda borrar la carpeta «Install» por lo que será lo siguiente que haremos.
Una vez borrada continuamos haciendo clic sobre el botón que pone «Administrar tu tienda»
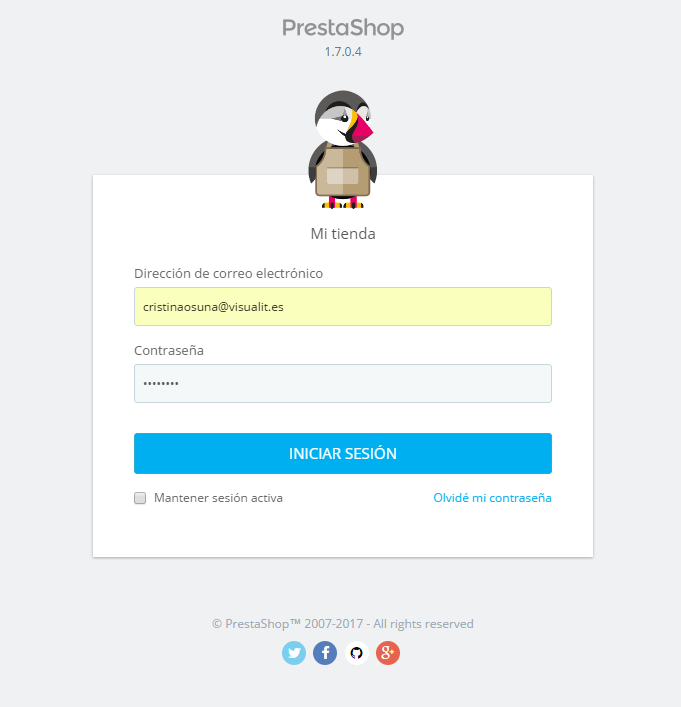
A partir de aquí introducimos nuestros datos y accedemos.


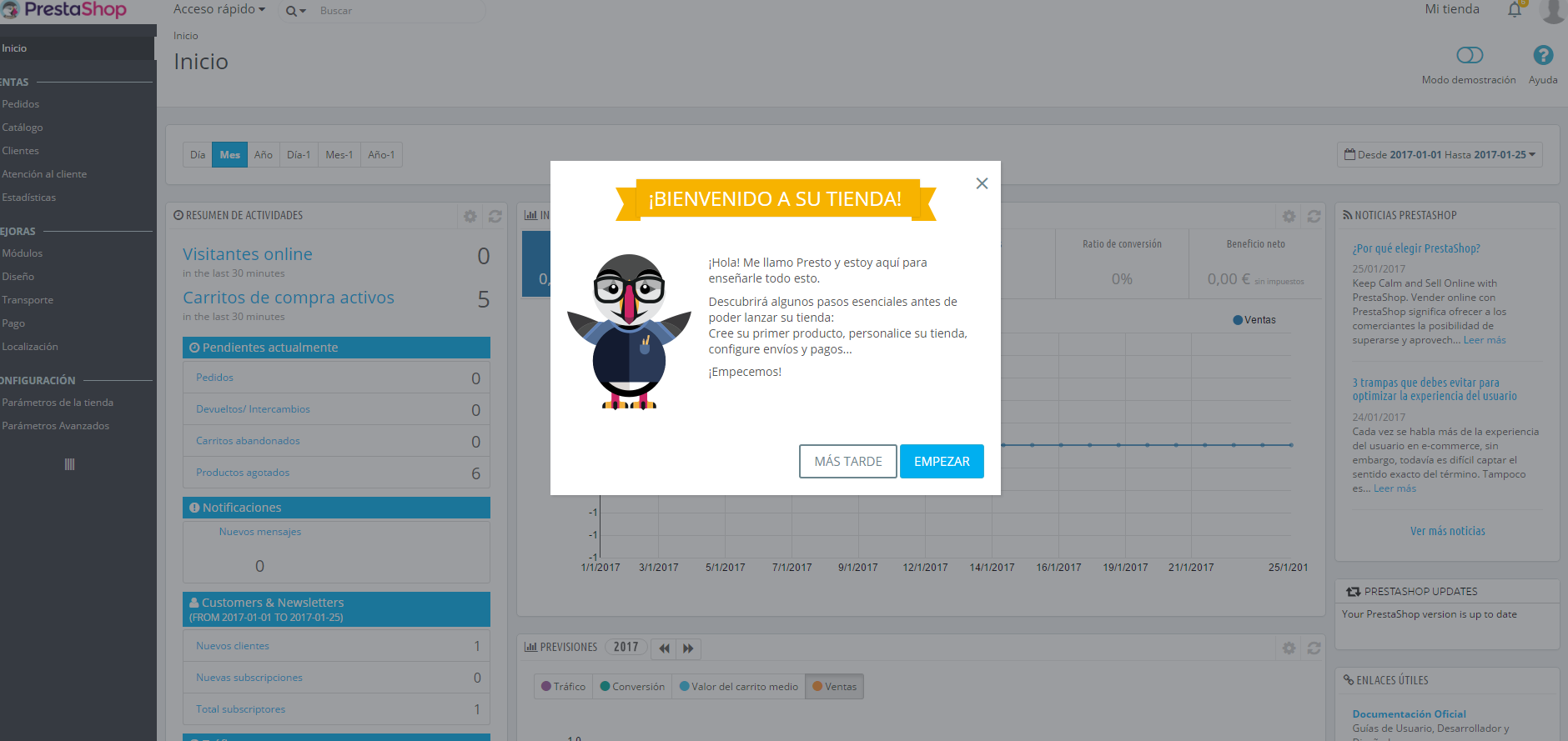
Ya tenemos nuestro prestashop instalado, cuando prestashop se instala por primera vez la url para entrar a la administración se genera aleatoriamente, como es probable que no nos acordemos de todos esos números y caracteres lo ideal es modificarla. La solución es sencilla, solo tenemos que renombrar esa carpeta con el nombre con el que queramos acceder.
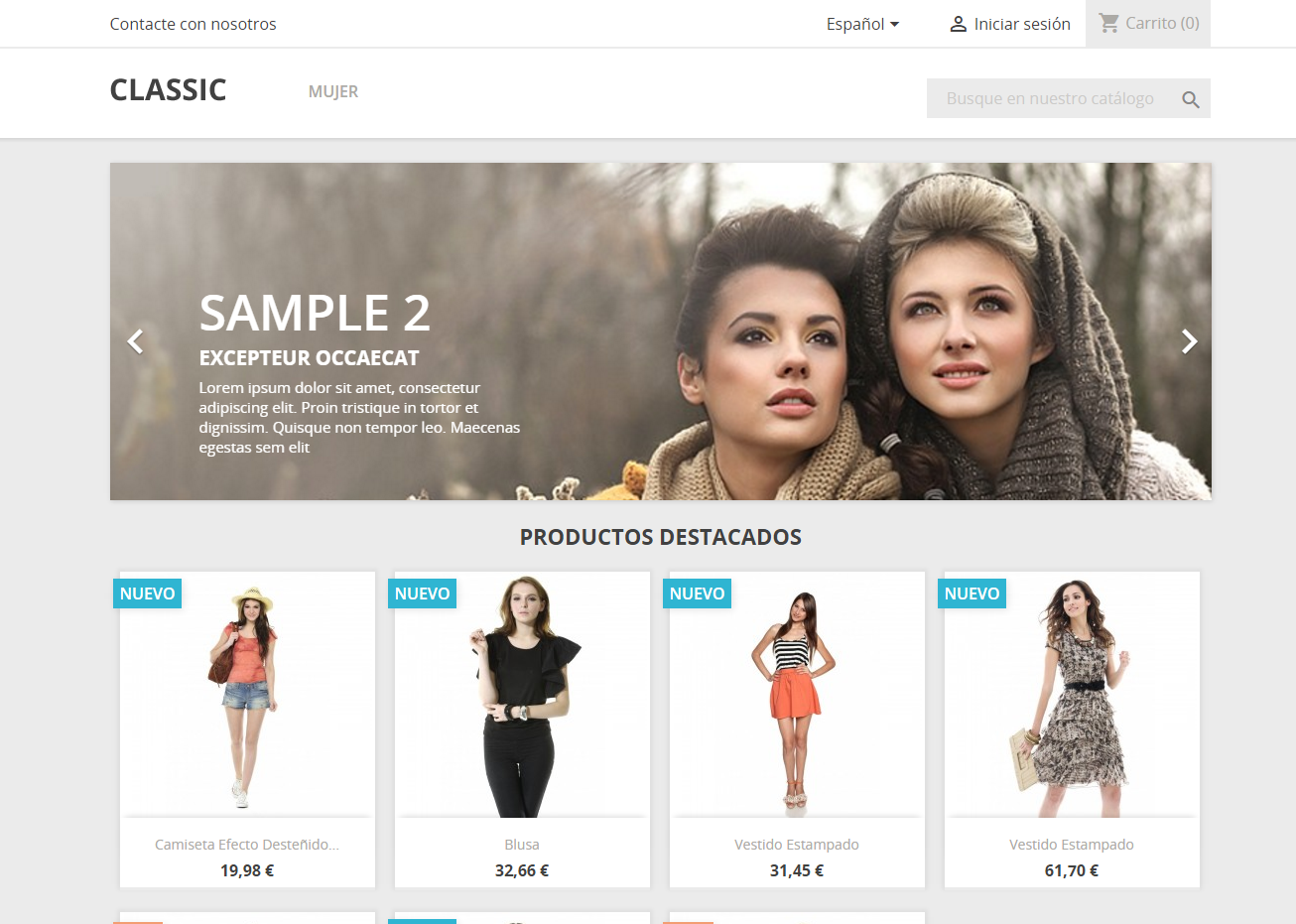
Si queremos ver la plantilla que trae por defecto en la parte superior del panel de administración tenemos un enlace que pone Mi tienda, desde ahí podemos acceder.

Como veis la instalación de prestashop no es costosa, a partir de aquí viene lo complicado editarla a vuestro gusto, configurarla… pero recordar si habéis modificado la ruta del panel de administración tenéis que volver a entrar con la nueva ruta.
Como novedad la nueva versión de Prestashop 1.7 nos permite crear «Child Theme» o tema hijo de nuestro sitio, esto es perfecto, ya que a la hora de modificar nuestros archivos, podemos estar tranquilos de no pisar los originales, en la anterior versión la solución era duplicar la plantilla, pero gracias a esta nueva funcionalidad eso ya no será necesario.
Comenzamos.
Lo primero que vamos a hacer es acceder por ftp a nuestros archivos. Tenemos que acceder a la carpeta config que se encuentra dentro del tema que trae por defecto el prestashop.
En concreto la ruta sería: TuSitio/themes/classic/config
Ahora vamos a copiar la carpeta con su contenido a nuestro escritorio para renombrarla y editar el archivo que contiene. La renombraremos con el nombre de «childtheme».
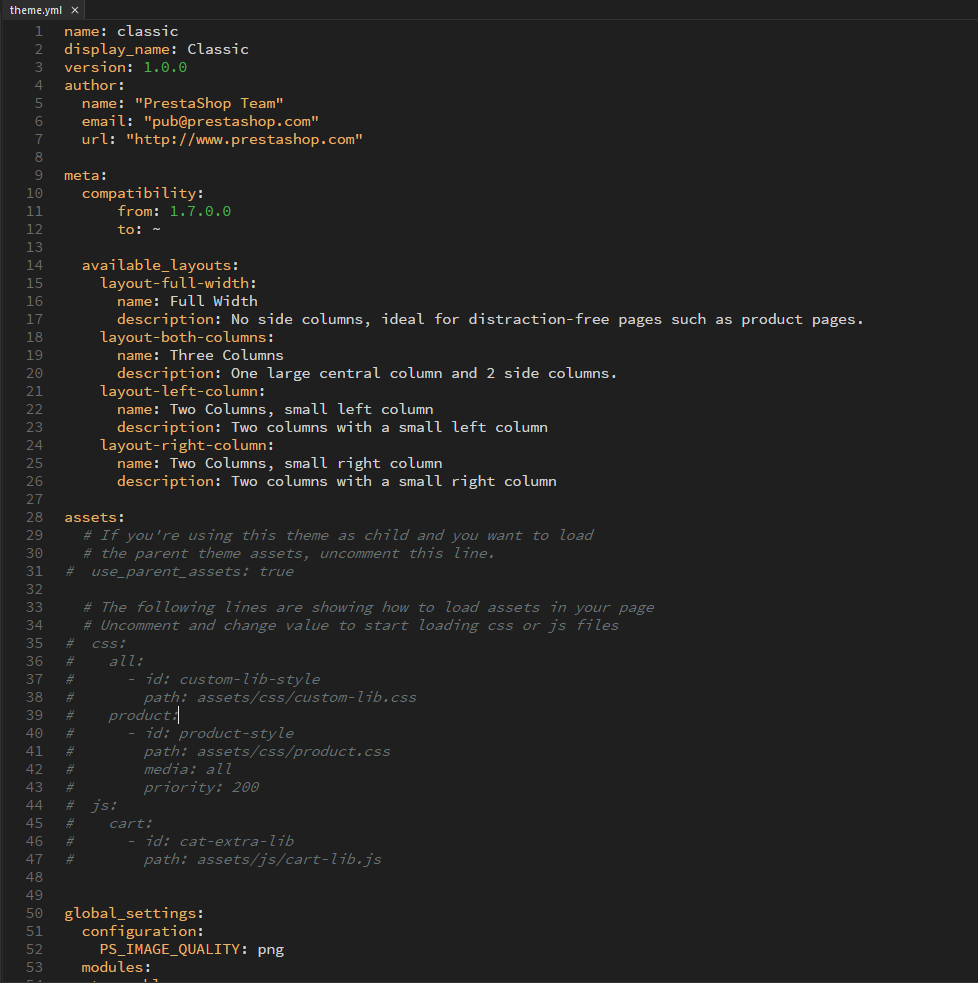
Dentro encontrareis un archivo llamado theme.yml, vamos a abrirlo con un editor de texto para modificar su contenido. El archivo original es el siguiente:

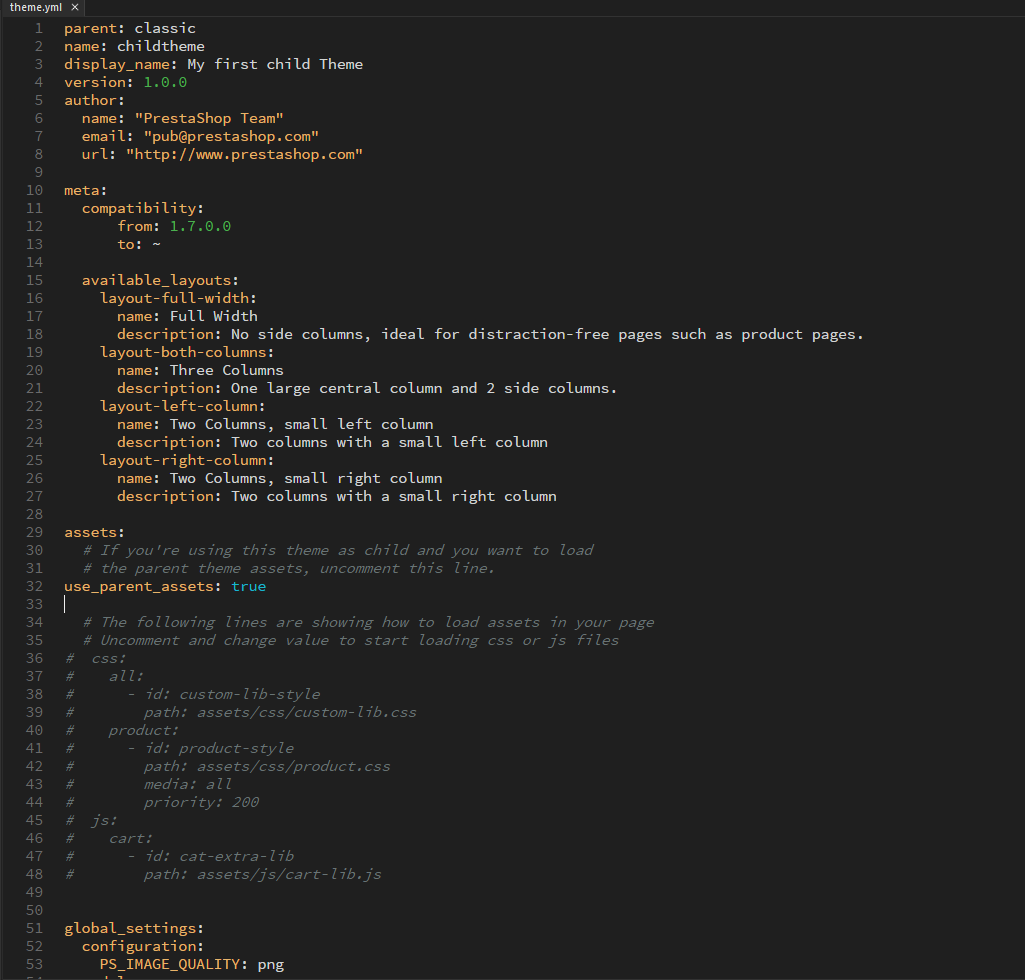
En la siguiente imagen podeis ver como será el archivo final una vez editado:

Revisemos los cambios, lo primero que vamos a hacer es añadir la siguiente linea en el código.
parent: classic
aquí especificaremos el nombre del tema padre, en nuestro caso es classic.
La linea que hace referencia al «name» la modificaremos poniendo childtheme que es el nombre de la carpeta que renombramos.
name: childtheme
En el «display name» pondremos my first child Theme, esto es una descripción del tema.
display_name: My first child Theme
Por último solo nos queda descomentar la linea que aparece debajo de assets en concreto la que pone lo siguiente:
use_parent_assets: true
Una vez editado guardamos con los cambios y ya estaría listo para subir a nuestro sitio en la carpeta de themes.
Para que veáis la diferencia entre los temas hemos creado un archivo preview.png para distinguir el tema padre y el tema hijo.
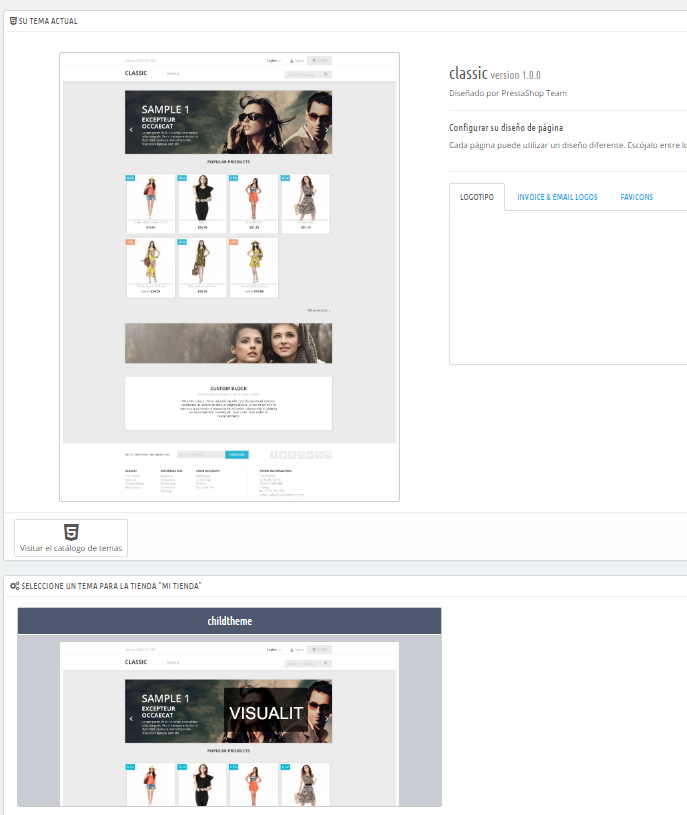
Una vez subido los archivos accederemos a nuestro sitio y comprobaremos que están los dos temas.

Llegados a este punto solo nos queda activar nuestro child theme en el botón de activación, con esto ya tendríamos nuestro tema hijo de prestashop funcionando, ahora solo tenéis que crear los archivos que queráis modificar con la misma ruta que aparecen en el tema padre y despreocuparos de machacarlos en la plantilla original.
¿Te ha gustado este artículo? Si tu proyecto o tienda online necesita especialistas en Prestashop, Visualit es la agencia que estabas buscando.
SI TE GUSTA LO QUE HACEMOS Y CÓMO LO HACEMOS, PODEMOS HACERLO PARA TI.
[button size=» style=» text=’Pregúntanos’ icon=’fa-smile-o’ icon_color=» link=’https://test.visualit.com.es/contacto/’ target=’_self’ color=» hover_color=» border_color=» hover_border_color=» background_color=» hover_background_color=» font_style=» font_weight=» text_align=’center’ margin=»]
Compartir: