Serán muchas las ocasiones en las que este framework de twitter os salve de muchos quebraderos de cabeza. Bootstrap nos ayudará a diseñar nuestra web de una forma sencilla, visual y atractiva y además responsive, adaptándola a múltiples tamaños de pantalla para los diferentes dispositivos.
En este tutorial os voy a enseñar a preparar vuestro entorno de trabajo para comenzar a disfrutar las ventajas que Bootstrap nos ofrece.
Lo primero que vamos a hacer es descargarnos el framework de Bootstrap, para ello entramos en la siguiente página: http://getbootstrap.com/
Os encontrareis con la siguiente pantalla:

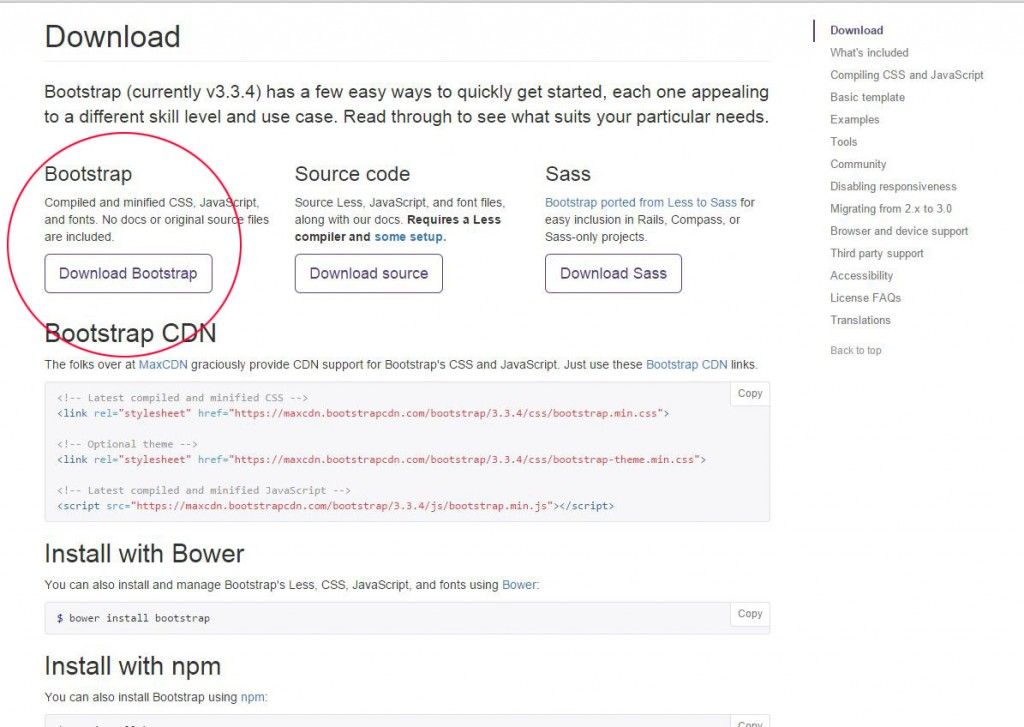
Haciendo clic en el botón de “Download Bootstrap” iremos a la siguiente pantalla donde podremos descargarlo:

Como podéis observar el contenido del archivo que acabamos de descargar está compuesto de diferentes carpetas, una es la carpeta de estilos (css), otra la de fuentes (fonts) y una última la que contiene el framework (js).
Todos los plugins JavaScript de Bootstrap requieren la librería jQuery para funcionar por lo que vamos a proceder a descargarla. Podéis hacerlo desde: http://wwwjquery.com/

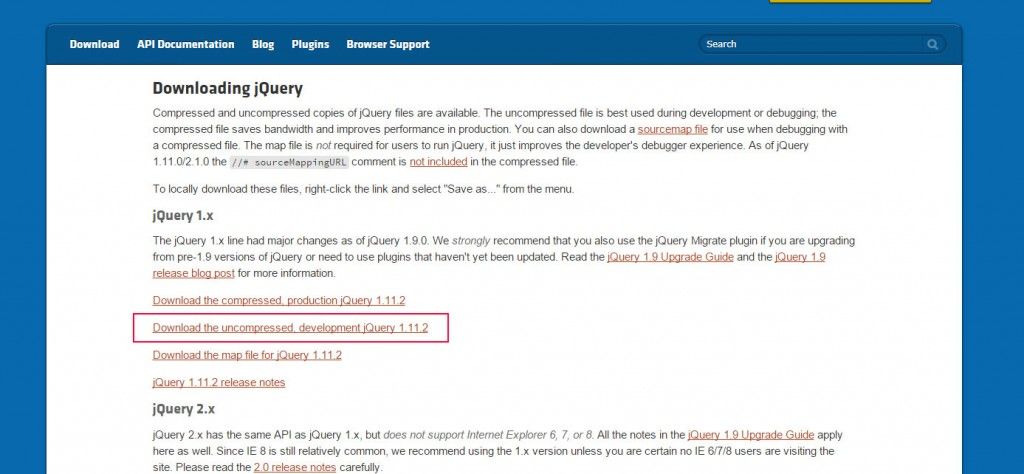
A partir de aquí os ofrecen varias descargas. Yo personalmente suelo descargarme la versión que no está comprimida por si tengo que hacer alguna modificación, por lo que voy a escoger esta opción.

¡Y eso es todo!, ya tenemos todo lo que necesitamos, así que a continuación vamos a empezar a organizar nuestro entorno de trabajo.
Lo primero que haremos será crear nuestro directorio del proyecto donde crearemos las siguientes carpetas:
- css
- bootstrap.min.css
- estilo.css
- imágenes
- Aquí irán nuestras imagenes.
- js
- bootstrap.min.js
- jquery.js
- fonts
- Aquí irán nuestras fuentes.
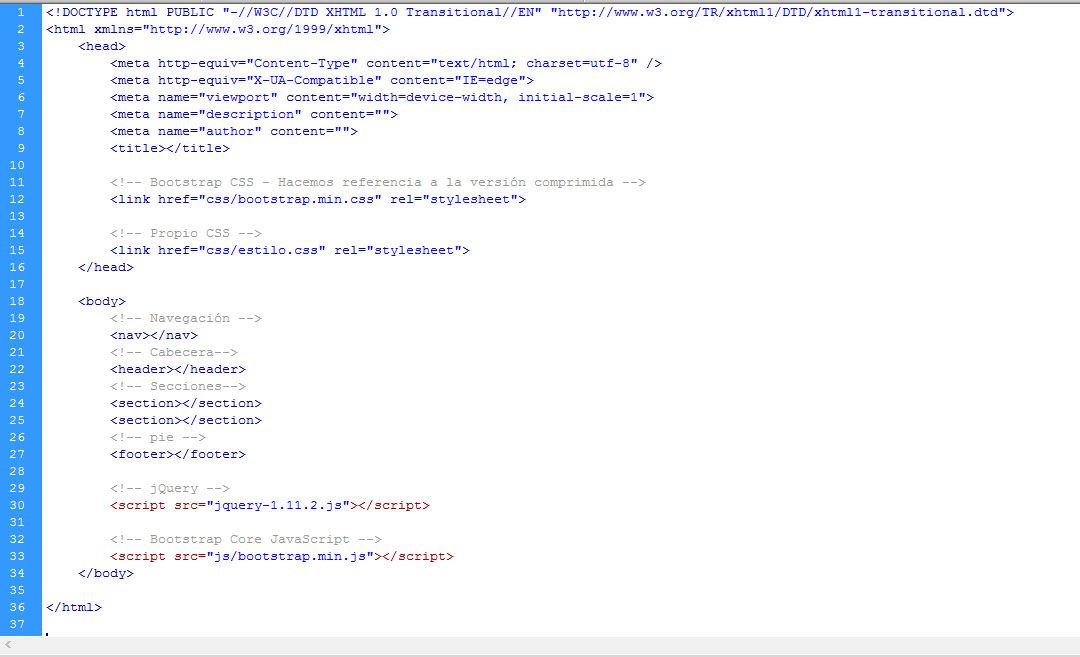
Ahora vamos a crear nuestro archivo index.html, será nuestra página, podéis llamarla como queráis. Como podéis ver yo he hecho una estructura sencilla para este tutorial pero es suficiente para empezar a maquetar nuestro proyecto. También habréis observado que he creado mi hoja de estilos, la he llamado estilo.css.
Ahora vamos a preparar nuestra página, vamos a definir la estructura y agregar las referencias a los archivos que vamos a utilizar.

A partir de este punto podemos empezar a maquetar nuestro proyecto. Todo lo que debéis hacer es utilizar los componentes que os ofrecen para empezar.
Me gustaría comentaros a groso modo como funciona. Consta de un sistema grid fluido que escala a 12 columnas al aumentar el tamaño del viewport, es decir, Bootstrap incluye una rejilla pensada para móviles y que cumple con el diseño web responsive. Esta retícula crece hasta 12 columnas a medida que crece el tamaño de la pantalla del dispositivo.
Para poder organizarlo todo el sistema esta basado en filas y columnas donde añadiremos nuestro contenido.
Las filas siempre se definen dentro de un contenedor de tipo .container (anchura fija) o de tipo.container-fluid (anchura variable). Las columnas de la rejilla definen su anchura especificando cuántas de las 12 columnas de la fila ocupan.
También tiene definidas las media queries para que se adapte el diseño responsive.
Si no lo tenéis muy claro para empezar a maquetar desde cero vosotros mismos, siempre podéis utilizar los ejemplos que tenéis dentro de la web de Bootstrap, son sencillos y pueden ayudaros a tener una estructura mas firme para continuar desde ahí.

Todo son ventajas, ¿Aún no has empezado a trabajar con Bootstrap? Te aconsejo que le des una oportunidad, puede sacarte de muchos apuros.
Compartir: